Cara Pertama :
Code javascript ini akan mengubah seluruh komentar spam yang yang mengandung link aktif menjadi text biasa dan memberikan salinan komentar asli dari sang komentator ke dalam box text area.
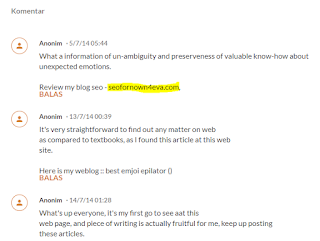
Tujuannya jika kolom komentar blog/web tanpa moderasi tapi setiap komentator spam/live link masih ditampilkan diubah jadi text biasa, dengan harapan sang komentator mau merevisi komentar yang telah dibuatnya dan tidak menyertakan link aktif di dalam komentarnya.
Copy code javascript dibawah ini:
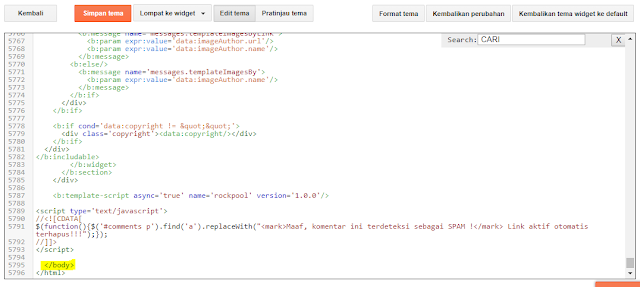
Lalu paste-kan tepat diatas code </body> pada template blogspot anda.
Copy code JQuery dibawah ini:
<script type='text/javascript'>
//<![CDATA[
$(function(){$('#comments p').find('a').contents().unwrap();});
//]]>
</script>
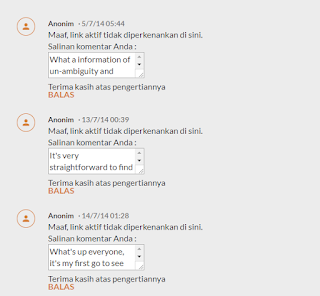
Code javascript ini akan mengubah seluruh komentar spam yang yang mengandung link aktif menjadi text biasa dan memberikan salinan komentar asli dari sang komentator ke dalam box text area.
Tujuannya jika kolom komentar blog/web tanpa moderasi tapi setiap komentator spam/live link masih ditampilkan diubah jadi text biasa, dengan harapan sang komentator mau merevisi komentar yang telah dibuatnya dan tidak menyertakan link aktif di dalam komentarnya.
Copy code javascript dibawah ini:
<script type='text/javascript'>
//<![CDATA[
function blockLinks(parentID, children) {
var parent = document.getElementById(parentID),
content = parent.getElementsByTagName(children);
for (var i = 0; i < content.length; i++) {
if (content[i].innerHTML.indexOf('</a>') !== -1) {
var salinan = content[i].innerHTML;
content[i].innerHTML = "<div>Maaf, link aktif (spam) tidak diperkenankan di sini.</div><div>Salinan komentar Anda :</div><div><textarea>" + salinan + "</textarea> <div>Terima kasih atas pengertiannya</div>";
content[i].className = "spammers";
}
}
}
// Jalankan fungsi!
blockLinks('comments', 'p');
//]]>
</script>
//<![CDATA[
function blockLinks(parentID, children) {
var parent = document.getElementById(parentID),
content = parent.getElementsByTagName(children);
for (var i = 0; i < content.length; i++) {
if (content[i].innerHTML.indexOf('</a>') !== -1) {
var salinan = content[i].innerHTML;
content[i].innerHTML = "<div>Maaf, link aktif (spam) tidak diperkenankan di sini.</div><div>Salinan komentar Anda :</div><div><textarea>" + salinan + "</textarea> <div>Terima kasih atas pengertiannya</div>";
content[i].className = "spammers";
}
}
}
// Jalankan fungsi!
blockLinks('comments', 'p');
//]]>
</script>
Lalu paste-kan tepat diatas code </body> pada template blogspot anda.
Cara kedua :
Script JQuery berikut ini akan mengubah link aktif di dalam kotak komentar menjadi teks biasa.Copy code JQuery dibawah ini:
<script type='text/javascript'>
//<![CDATA[
$(function(){$('#comments p').find('a').contents().unwrap();});
//]]>
</script>
Lalu paste-kan tepat diatas code </body> pada template blogspot anda.
Cara ketiga :
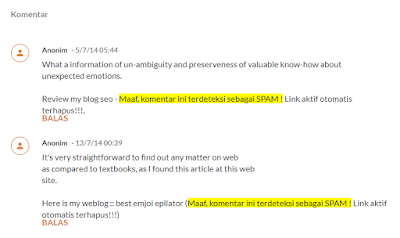
Code javascript akan memblokir link aktif (spam) dengan kalimat penegasan sebagai peringatan untuk tidak mencantumkan link aktif kedalam komentar.Copy Code javascript dibawah ini :
<script type='text/javascript'>
//<![CDATA[
$(function(){$('#comments p').find('a').replaceWith("<mark>Maaf, komentar ini terdeteksi sebagai SPAM !</mark> Link aktif otomatis terhapus!!!");});
//]]>
</script>
//<![CDATA[
$(function(){$('#comments p').find('a').replaceWith("<mark>Maaf, komentar ini terdeteksi sebagai SPAM !</mark> Link aktif otomatis terhapus!!!");});
//]]>
</script>
Lalu paste-kan tepat diatas code </body> pada template blogspot anda.
Jika sudah menggunakan scrip diatas tapi masih belum berhasil kemungkinan div class template blogspot milik Anda berbeda dengan yang class comment tersebut, mari kita cari solusinya, silahkan berikan komentar Anda di bawah post ini.
Atau coba menggunakan script di bawah ini :
<script type='text/javascript'>
//<![CDATA[
$(function(){$('.comment-body, .comment-body p, .comment-content p, .comment-content, comment, #comments p, #comments cite p, #comments a p, #comments div p, #comments a').find('a').replaceWith("<mark>Maaf, komentar ini terdeteksi sebagai SPAM !</mark> Link aktif otomatis terhapus!!!");});
//]]>
</script>
Karena tautan (live links) spam dalam komentar di blog ini akan terhapus secara otomatis maka jika memang harus menyisipkan tautan aktif (live links) silakan gunakan tag: <i rel="URL">URL ANDA</i>




3 komentar
MAAF, saat ini kolom komentar sudah tidak bisa berfungsi dengan baik karena adanya perubahan struktur kode pada template blog ini.
==================================
Silahkan berikan komentar Anda di laman ini.
Tautan (live links) spam dalam komentar akan terhapus secara otomatis.
Jika ingin menyisipkan tautan silakan gunakan tag: <i rel="URL">URL ANDA</i>
Untuk menyisipkan judul, gunakan tag <b rel="h3">TEKS JUDUL ANDA DI SINI</b>
Untuk menyisipkan gambar, gunakan tag <i rel="image">Tulis URL GAMBAR Anda di sini </i>
Untuk menyisipkan kode, gunakan tag <i rel="code">Tulis KODE ANDA di sini</i>
Kode yang panjang bisa menggunakan tag <i rel="pre"> KODE PANJANG di sini</i>
Untuk menciptakan efek tebal gunakan tag <b>TEKS TEBAL ANDA DI SINI</b>
Untuk menciptakan efek tulisan miring gunakan tag <i>TEKS MIRING ANDA DI SINI</i>